Notice
Recent Posts
Recent Comments
Link
불로구
자바스크립트 - 객체 & 코어객체 본문
반응형
객체에 대한 정의가 필요하신 분들은 제 블로그 자바 카테고리에서 객체지향을 보시면 될 것 같습니다.
자바스크립트 객체의 유형
- 브라우저가 제공하는 자바스크립트 객체의 종류는 3가지로 나뉘게 된다
1) 코어객체
2) HTML DOM 객체
3) 브라우저 관련 객체(BOM)
코어객체란?
- Array, Date와 같은 흔히 쓰는 타입등이 있으며, 웹이나 웹 서버 프로그램 어디서나 사용 가능하다
HTML DOM 이란?
- html 페이지에 작성된 html 태그들을 브라우저가 하나씩 객체화 한 것을이며, 페이지의 내용과 모양을 제어
BOM이란?
- 브라우저의 종류나 스크린의 크기 정보를 제공, 새 윈도우를 생성, 즉, 브라우저와 관련된 객체

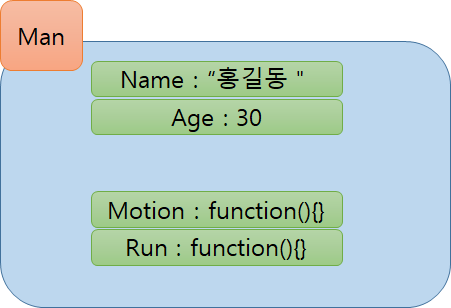
객체란 이러한 그림으로 나타낼 수 있으며, 객체의 고유한 속성을 프로퍼티(property), 함수를 메소드(method)라 한다
이번 포스팅에서는 코어 객체에 대해 알아보자
Array, Date, String, Math
객체 생성
- 키워드 : new
let today = new Date();
let message = new String("hi~");여기서 today와 message는 객체를 가리키는 레퍼런스 변수이다.
객체 접근
- 키워드 : 점(.)
obj.프로퍼티 = 값;
변수 = obj.프로퍼티;
obj.메소드(값);첫번째 - 객체 obj의 프로퍼티 값 변경
두번째 - obj의 프로퍼티 값 알아내기
세번째 - obj의 메소드 호출
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
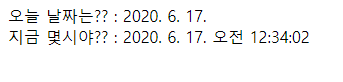
let today = new Date();
document.write("오늘 날짜는?? : " + today.toLocaleDateString() + "<br>");
document.write("지금 몇시야?? : " + today.toLocaleString());
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
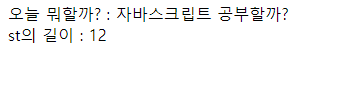
let st = new String("자바스크립트 공부할까?");
document.write("오늘 뭐할까? : " + st + "<br>");
document.write("st의 길이 : " + st.length);
</script>
</body>
</html>
혹시나 궁금한 점은 댓글로 남겨주세요!
반응형
'프로그래밍 > JavaScript' 카테고리의 다른 글
| 자바스크립트 - HTML DOM & Document (0) | 2020.06.19 |
|---|---|
| 자바스크립트 - 배열 & Array (0) | 2020.06.18 |
| 자바스크립트 - 식별자, 데이터 타입, 변수 (0) | 2020.06.18 |
| 자바스크립트 - 출력, prompt(), confirm(), alert() (0) | 2020.06.17 |
| 자바스크립트(JavaScript) & 제이쿼리(JQuery) 란? (0) | 2020.06.16 |
Comments



