반응형
Notice
Recent Posts
Recent Comments
Link
불로구
7강. HTML5 - 시멘틱 태그 본문
반응형
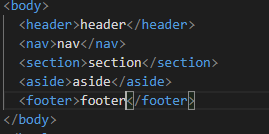
시멘틱태그
- 의미가 있는 태그, HTML5 문서를 구조화하는데 사용
1) <header>
- 페이지나 섹션의 머리말을 표현
2) <nav>
- 하이퍼링크등을 모아 놓은 특별한 섹션, 목차를 만들기 위해 주로 사용
3) <section>
- 문서의 장, 절을 구성하는 역할
4) <article>
- 본문과 연관되어 있지만, 독립적인 콘텐츠를 담는 영역
5) <aside>
- 중요 부분을 벗어난 내용을 담음, 페이지의 오른쪽 or 왼쪽
6) <footer>
- 꼬리말


위치나 모양은 브라우저가 자동으로 정하지 않으므로 CSS3를 이용하여 직접 구현하여야 한다.


css3를 적용하면 이런 모양을 만들수 있습니다!
- CSS3는 따로 포스팅하겠습니다 ^_^
혹시나 궁금한 점은 댓글로 남겨주세요!
반응형
'프로그래밍 > HTML & CSS' 카테고리의 다른 글
| 9강. CSS3 - 셀렉터 (0) | 2020.06.15 |
|---|---|
| 8강. CSS3 - 배경색, 글자색, 굵기 (0) | 2020.06.15 |
| 6강. HTML5 - 비디오태그( 동영상을 넣어보자!) (0) | 2020.06.15 |
| 5강. HTML5 - 오디오태그( 음악을 넣어보자!) (0) | 2020.05.14 |
| 4강. HTML5 - 로그인 폼 만들기 (0) | 2020.05.13 |
Comments




