Notice
Recent Posts
Recent Comments
Link
불로구
9강. CSS3 - 셀렉터 본문
반응형
셀렉터란?
- HTML 태그의 모양을 꾸밀 스타일 시트를 선택하는 기능!
셀렉터의 유형
- 셀렉터에는 여러 가지 유형이 있다 태그의 이름이나, id, class 속성의 값을 셀렉터로 사용한다!
- 여러 가지 셀렉터를 조합도 할 수 있다.

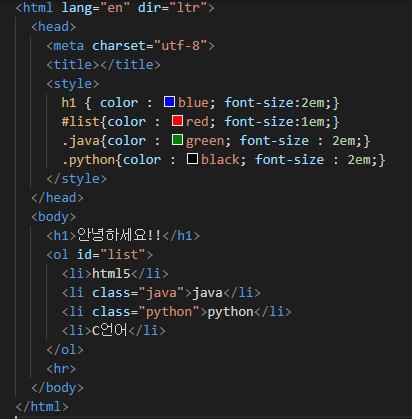
style 안에 있는 h1, #list, .java, .python이 셀렉터이다!
#은 id를 나타내며, .(점)은 class를 나타낸다
결과를 예측해 보세요!
.
.
.
.
.
.

예측했던 결과가 나왔나요?
- 셀렉터를 이용해 h1의 글자색을 파란색, 글자 크기는 2em으로 주었다
- 우선 ol 태그에 id 값을 list로 주고 글자색을 빨강, 글자 크기는 1em으로 주었다
- ol 태그 안에 li 태그의 java, python을 class로 각각 선언하고 초록색, 검은색과 2em 크기로 변경했다
-> 눈치채셨나요?~
셀렉터를 이용해 list의 1,2,3,4를 빨간색 글씨와 1em 크기로 지정했지만!
java와 python은 셀렉터를 이용해서 다른 값을 주었습니다!
혹시나 궁금한 점은 댓글로 남겨주세요!
반응형
'프로그래밍 > HTML & CSS' 카테고리의 다른 글
| HTML & CSS3 - 플렉스 박스(1) (0) | 2021.03.12 |
|---|---|
| 8강. CSS3 - 배경색, 글자색, 굵기 (0) | 2020.06.15 |
| 7강. HTML5 - 시멘틱 태그 (0) | 2020.06.15 |
| 6강. HTML5 - 비디오태그( 동영상을 넣어보자!) (0) | 2020.06.15 |
| 5강. HTML5 - 오디오태그( 음악을 넣어보자!) (0) | 2020.05.14 |
Comments




