불로구
HTML & CSS3 - 플렉스 박스(1) 본문
플렉스 박스 레이아웃
- 그리드 레이아웃을 기본으로 해 플렉스 아이템을 원하는 위치에 배치하는 것
- 아이템의 크기뿐 아니라 방향, 순서, 정렬 방법, 간격 등을 제어 가능
사용하기 위해선?
- 콘텐츠를 플렉스 컨테이너로 묶어야 한다.
- 그 후 컨테이너 안에 플렉스 박스를 배치
- 주축(가로)을 따라 왼쪽에서 오른쪽으로 배치되고 주축의 끝점까지 닿으면 교차 축(세로)을 따라 아래로 이동
- 그 후 다시 왼쪽에서 오른쪽으로 배치되는 형식

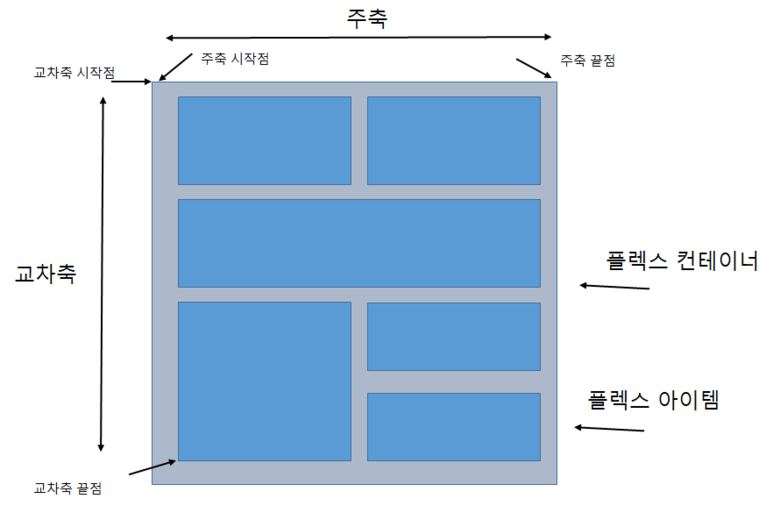
플렉스 컨테이너(부모 박스) - 플렉스 박스 레이아웃을 적용할 대상을 묶는 요소
플렉스 아이템(자식 박스) - 플렉스 박스 레이아웃을 적용할 대상
주축 - 플렉스 컨테이너 안에서 플렉스 아이템을 배치하는 주 방향, 기본으로 수평
교차 축 : 주축과 교차되는 방향, 기본으로 수직
플렉스 컨테이너 속성
- 플렉스 박스 레이아웃을 사용하려면 기존 css 외에 몇 가지 속성이 더 필요하다
display : 플렉스 아이템을 감싸는 요소를 플렉스 컨테이너로 쓰려고 할 때 사용하는 속성
|
flex |
플렉스 아이템을 블록 레벨 요소로 배치 |
|
inline-flex |
컨테이너 안의 플렉스 아이템을 인라인 레벨 요소로 배치 |
flex-direction : 플렉스 컨테이너 안에서 플렉스 아이템을 배치하는 주축과 방향을 지정
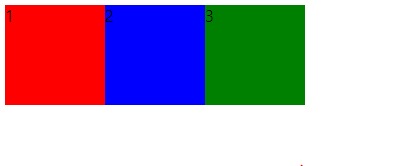
- row : 주축을 가로로 지정, 왼쪽 -> 오른쪽 배치
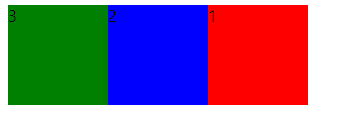
- row-reverse : 주축을 가로로 지정, 오른쪽 -> 왼쪽 배치
- column : 주축을 세로로 지정, 위쪽 -> 아래로 배치
- column-reverse : 주축을 세로로 지정, 아래 -> 위로 배치
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
flex-direction: row;
/* flex-direction: row-reverse; */
/* flex-direction: column; */
/* flex-direction: column-reverse; */
}
div{
width:300px;
height:100px;
}
.a1{
background-color: red;
}
.a2{
background-color: blue;
}
.a3{
background-color: green;
}
</style>
</head>
<body>
<div class="container">
<div class="a1">1</div>
<div class="a2">2</div>
<div class="a3">3</div>
</div>
</body>
</html>차례대로




추천도서
'프로그래밍 > HTML & CSS' 카테고리의 다른 글
| 9강. CSS3 - 셀렉터 (0) | 2020.06.15 |
|---|---|
| 8강. CSS3 - 배경색, 글자색, 굵기 (0) | 2020.06.15 |
| 7강. HTML5 - 시멘틱 태그 (0) | 2020.06.15 |
| 6강. HTML5 - 비디오태그( 동영상을 넣어보자!) (0) | 2020.06.15 |
| 5강. HTML5 - 오디오태그( 음악을 넣어보자!) (0) | 2020.05.14 |

![[이지스퍼블리싱]Do it! HTML5+CSS3 웹 표준의 정석, 이지스퍼블리싱](https://static.coupangcdn.com/image/affiliate/banner/a3726dcd168361b3ce684a5cbac1362a@2x.jpg)

![[인포앤북]HTML/CSS 입문 예제 중심 : HTML/CSS 기초에서 반응형 웹까지, 인포앤북](https://static.coupangcdn.com/image/affiliate/banner/50cf649206dd40c7f45ae8cfb885994d@2x.jpg)



